내가 유니티를 이용하여 처음으로 인벤토리를 만들 때는 사각형 모양의 틀을 하나만들어서 위치를 하나하나
알맞게 조정하고 x, y값을 항시 살펴보며 작업했다. 그러다 문득 떠오른 생각이 자동으로 위치값을 맞춰주는
편리한 기능이 없을까 의문이 들었다. 시간이 지난 후 찾아보니 정말 있었기에 이 부분에 대해서 설명하고자 한다.
Grid Layout이란?
자식 레이아웃 요소를 격자무늬로 위치 시키는 것이다.

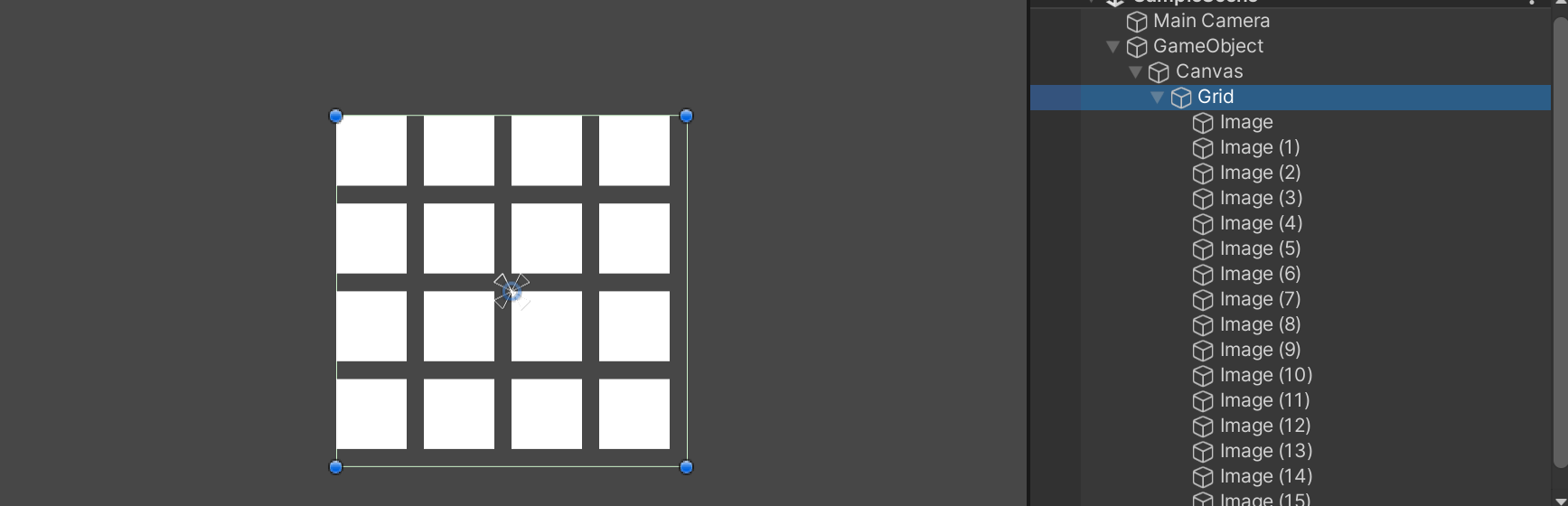
이런식으로 Grid Layout틀을 만들어주고 자식요소에 Image파일을 넣어 복사한다면
격자무늬 형식으로 나타난다. 오른쪽 테두리를 넘어서면 아래쪽 첫번 째부터 다시 그려진다.
사용법

우선 나는 이미지를 Grid라는 이름으로 만들었다.
이미지 컬러의 알파 값을 0으로 설정한 뒤 투명한 색의 일정한 틀을 만들었다.
틀이 완료됐다면 Add Component로 Grid Layout Group을 추가한다.

Cell Size는 자식요소의 X, Y값이다. 간단히 말하자면 자식 이미지의 크기를 말한다.
Spacing은 가로 세로의 간격이라고 생각한다.

이런 형식으로 만든다면 인벤토리 칸과 비슷한 틀이 나오고 카드 게임같은 경우도 사용할 수 있다.
회고
유니티의 편리한 기능들을 잘 사용한다면 작업속도는 물론이고 코드의 효율성 굉장히 좋아질 것이다.
다음에도 더욱 편리한 기능이 생긴다면 깊게 공부해서 적용해보고싶다.
'TIL > Unity' 카테고리의 다른 글
| [Unity] 최적화 방법 StringtoHash (0) | 2023.09.25 |
|---|---|
| [Unity] 사용자의 입력을 받는 기능 Input Field (0) | 2023.09.22 |
| [Unity] 부모의 Awake, Start, Update 호출하기 (override) (0) | 2023.09.19 |
| [Unity] 직렬화 (0) | 2023.09.18 |
| Unity 지연함수 Invoke, Coroutine 의 차이점 (0) | 2023.09.15 |
